How To Make Small Size Animated Gifs
vii minutes read
Tired of GIFs taking too long to load? Wondering how to reduce the size of GIF animations or resize them without losing quality? If you desire to make sure your page loads fast for all your users across all the networks and want to show your animated GIFs, this post is for you.
In this article, we volition accept a close look at some of the options you have if you lot want to create great GIF animation and optimize its file size.
Here's a list of things yous can do:
- Reduce the number of colors
- Resize your GIF
- Go creative with unproblematic shapes
- Cover up your photos
- Utilize smooth gradients
- Reduce the number of frames
- Avoid useless animations
The internet loves GIFs, and that's a fact.
Despite beingness with us for over 31 years, animated GIFs are all the same one of the nigh popular paradigm formats out in that location. Since then, many superior formats have been invented, only somehow we withal love GIFs most considering they link the states to the first years of using the internet.

Remember this dancing banana? All the same funny!

Why Blithe GIFs Take So Much Space?
Now that we established why, thirty years later, we notwithstanding use GIFs in our content marketing strategy, let'due south wait at the technical side.
Do y'all ever wonder why sometimes, if y'all transform an MP4 to an animated GIF, the GIF will end up having a much bigger file size than its MP4 video source?
The deviation tin sometimes go huge, a x-second video clip in MP4 format might exist 2MB, but the aforementioned video in GIF format tin can take upwards more 20MB.
Commencement of all, an animated GIF stores each of its frames as individual GIF images that combined create the illusion of motion, so you actually take more images moving, just similar in the early ages of cartoons.
GIFs utilize a lossless compression algorithm, so no data is lost past compressing the pixel data. The uncompressed pixel data is precisely the same equally the original data.
When it comes to colors, GIFs merely back up 256, a lot less than the 16.seven million colors in a JPEG file, which is far too limited to correspond real pictures.
That's why some of your blithe GIFs may utilize more infinite than you expected, since combining a limited number of colors to get a certain realistic shade might mean using up more data.
Little Known Tips to Optimize Blithe GIFs in Seconds
Allow's find out how you tin optimize animated GIFs to eliminate the folio bloat resulting from using them.
With a few easy tips and tricks, your animated GIFs can expect clean, fun, and artistic without taking up so much space and slowing downwards your folio.
At commencement, it might seem like there's a lot of boundaries and limitations to go the perfect blithe GIF without using besides many resources. However, these apparent limitations will, eventually, make you lot more creative. Don't worry; we've got you covered.
Creatopy's GIF maker is a tool where you lot and your team can collaborate to scale campaigns and stay on-make. Information technology's also the place where you can find tons of inspiration, including static and animated templates.
The great thing about our animated GIF templates is that they are already optimized then you don't have to worry about them taking up too many resources. Later on you select a size, y'all can click on any of them and starting time working in our editor.
Also, if possible, endeavour embedding HTML5 images instead of animated GIFs. You tin read more on GIF vs. HTML5 here.
Y'all don't even need any coding skills to switch to HTML5. Only relieve the file in Creatopy and export information technology in the advisable file type. You tin likewise apply the Sitecheker website audit tool to detect critical errors on your website when resizing images.

1. Reduce the number of colors
To reduce the file size, just choose a palette of a few colors and stick to them. Y'all'll get the best results if y'all only use 2-3 colors. Remember, bright and intense shades of colour take up more space, so endeavour using a few neutral colors and maybe a bright one.
If this fits your branding, you can become for blackness and white and another additional color to highlight the CTA, similar in this artistic example.

Edit This Template
ii. Resize your GIF
It's really easy to resize a GIF, especially on our platform. You can resize a GIF you already have on your reckoner or create information technology from scratch in Creatopy.
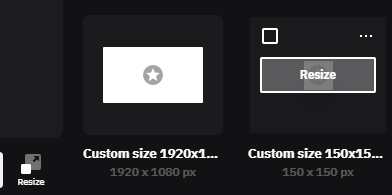
In the editor, you take the Resize button at the top left of the screen, so you lot can click it to choose the size or sizes y'all want to generate. In that location are tens of predefined sizes to select from, but you tin can too create your ain if you don't observe one that suits you.

After yous resize your initial GIF, you can make further changes or download the file as-is.
3. Get creative with uncomplicated shapes
Whenever possible and appropriate, go for illustrations instead of photographs. You'll be surprised by how you can recreate the same impression with some unproblematic colors and shapes.

Edit This Template
When information technology comes to shapes, you tin add more dynamics by simply rotating them a few degrees.

Edit This Template
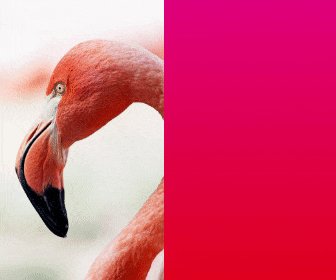
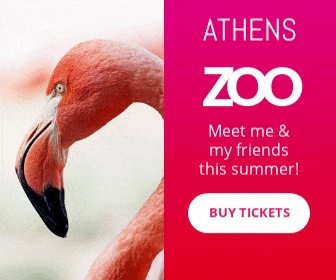
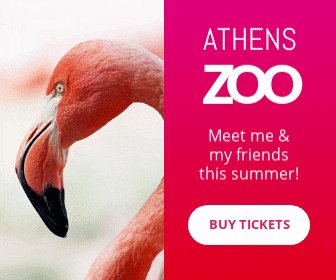
4. Cover up your photos
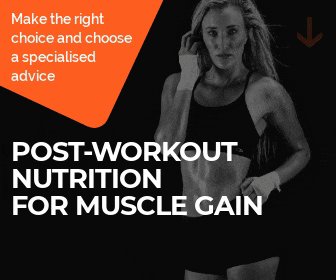
If you lot want to utilise a picture in your animated GIF without turning information technology into a huge file, you can add together a simple overlay to reduce the number of colors in your paradigm. Going for sepia shades or blackness and white is always a proficient idea when information technology comes to optimizing your image size. As well, the other elements you add to your blitheness will go more visible this fashion.

Edit This Template
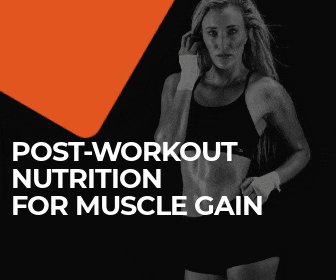
If you lot need to show a realistic photo with all its true colors, try covering upwardly most of the pic with a solid cake of color without using any transitions; you'll still become plenty of the picture to show the essential, but at present the file size is reduced to most a half of its original size.

Edit This Template
5. Use smooth gradients
If yous want to use gradients, brand sure you choose two similar colors. Avoid gradients between contrasting colors to shrink the file size.

Edit This Template
6. Reduce the number of frames
Since, as mentioned before, Animated GIFs really combine static images frame by frame. You should consider reducing the number of frames upwards to the point where the animation still makes sense for the user. Sometimes, 2-three frames might have the desired issue without slowing downward the web page.
You lot should too avert any unnecessary video effects like flashy animations, dithering, and interlacing.
7. Avoid useless animation
No need to animate all the elements to make a creative GIF! Merely animate what yous demand and go on the residual of the elements static.
Sure, you lot could add more than movement, but is that actually necessary? When it comes to animations, sometimes less is more than; calculation a massive number of moving elements won't get more of your user's attention; they might really overwhelm him and have the exact opposite event, making him leave your website.

Edit This Template
After you finished creating your blithe GIF, you tin likewise use a GIF Compressor like GIF maker to optimize it.
See? Information technology's easy to optimize an animated GIF if you know all the technical details on how to exercise it and why you should consider some types of content rather than others.

Tips for Using Animated GIFs in Content Marketing
Nowadays, the reason we use GIFs in our content marketing strategy is often technical—they are still the easiest way to add a moving image that loops and auto-plays to a spider web page, and they are supported past most browsers.
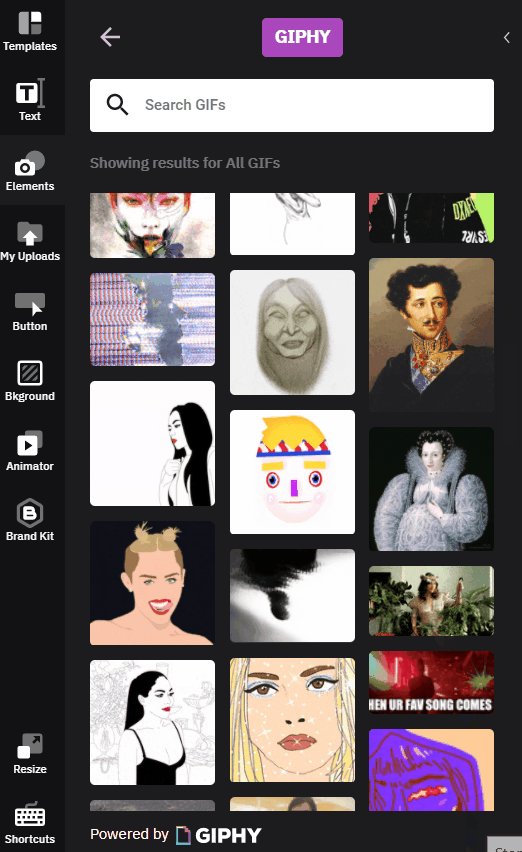
That's why we integrated the GIPHY Widget in our blithe GIF maker tool, Creatopy, so you can be more creative with your designs.
You can discover this new feature in the Elements department.
The blithe GIF tin can be edited merely like a video, which means you have the choice to trim it, add build-in or build-out furnishings, enable/disable autoplay, or play it on a loop.

In the fast-moving world of the net, y'all'll often demand to display video content that becomes visible as soon as users open the article without request them to click play.
"Simply pressing play on a video is one step also many
when timing is relevant…"Andy Orin, Editor at Lifehacker
The GIF format is used by 30% of all the websites, and it's no wonder, considering that it still is i of the most versatile and piece of cake ways to add moving content to your site.
If you use animated GIFs in your e-mail marketing strategy, it's even more of import to be careful well-nigh the file size since, on mobile devices, large GIFs can swallow data plans and load slower.
When sending marketing or transactional emails, we recommend limiting the e-mail size to 10 MB maximum.
Adding animations to your electronic mail campaigns gives them an element of delight that tin can't be reproduced with static electronic mail designs.

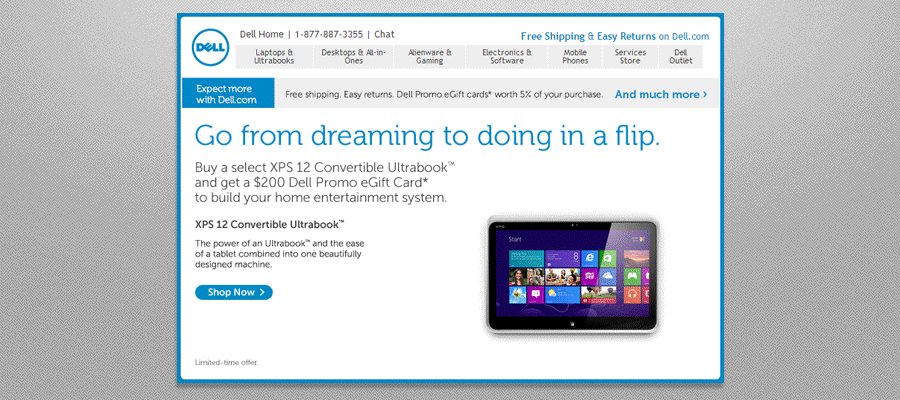
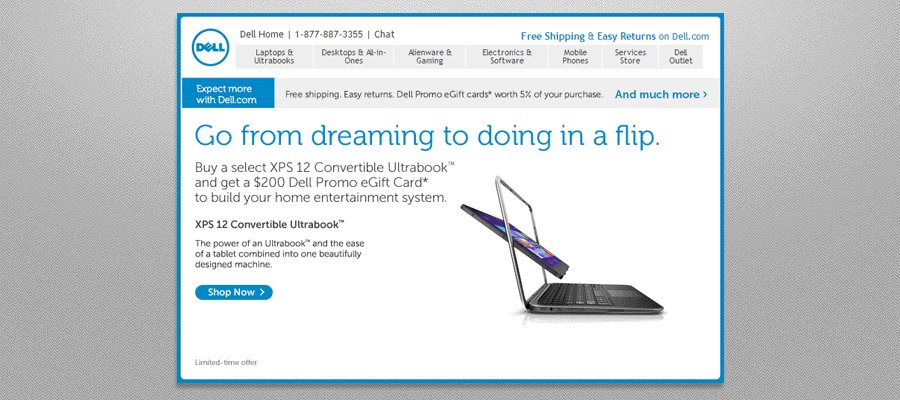
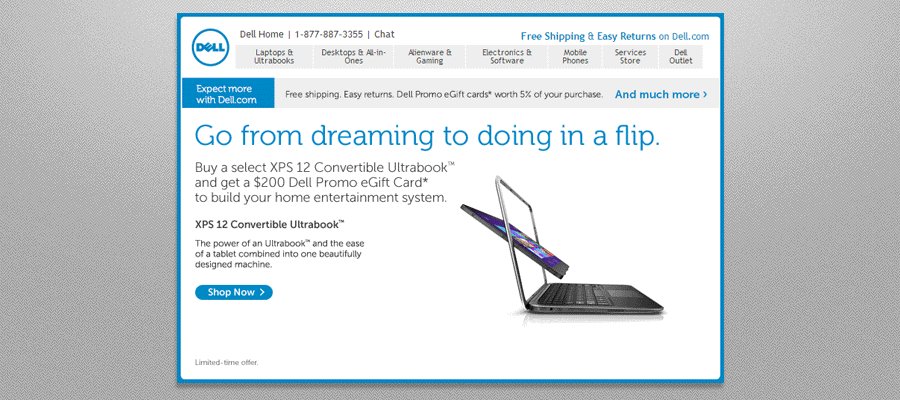
More reason to use them comes by analyzing information: a case study past Dell shows impressive results from their commencement GIF-centered email campaign: half dozen% increment in open up rate, 42% increase in click charge per unit, and an incredible 103% increment in conversion charge per unit.

In decision, you might want to consider using animated GIFs in your email campaigns, but only afterward adequately optimizing the file size to avoid any risks.
Now that you know how to create animations that take upwards less space, go ahead and create your ain amazing GIFs.

Source: https://www.creatopy.com/blog/resize-optimize-animated-gifs/
Posted by: barrientosproself.blogspot.com

0 Response to "How To Make Small Size Animated Gifs"
Post a Comment